April 15, 2019
How to use Angular Environments shown with a Tetris Game
About
Ng-dropping-stones is a small Tetris clone built with Angular 7.
It can be played in the browser as well as on a raspberry pi based arcade machine, which we present at fairs (JavaLand, enterJS, Herbstcampus).
History
At first, ng-dropping-stones was designed for our arcade machine to present it on fairs. It was very well received and we thought it makes sense that it is available for playing anywhere else. So we decided to put it live on w11k’s website. For the web application, a few adjustments were necessary. So how do we put both versions into one application? We’ll get to that soon.
Arcade vs Web Version
Both versions are the same angular application, but with small differences in the process.
Arcade
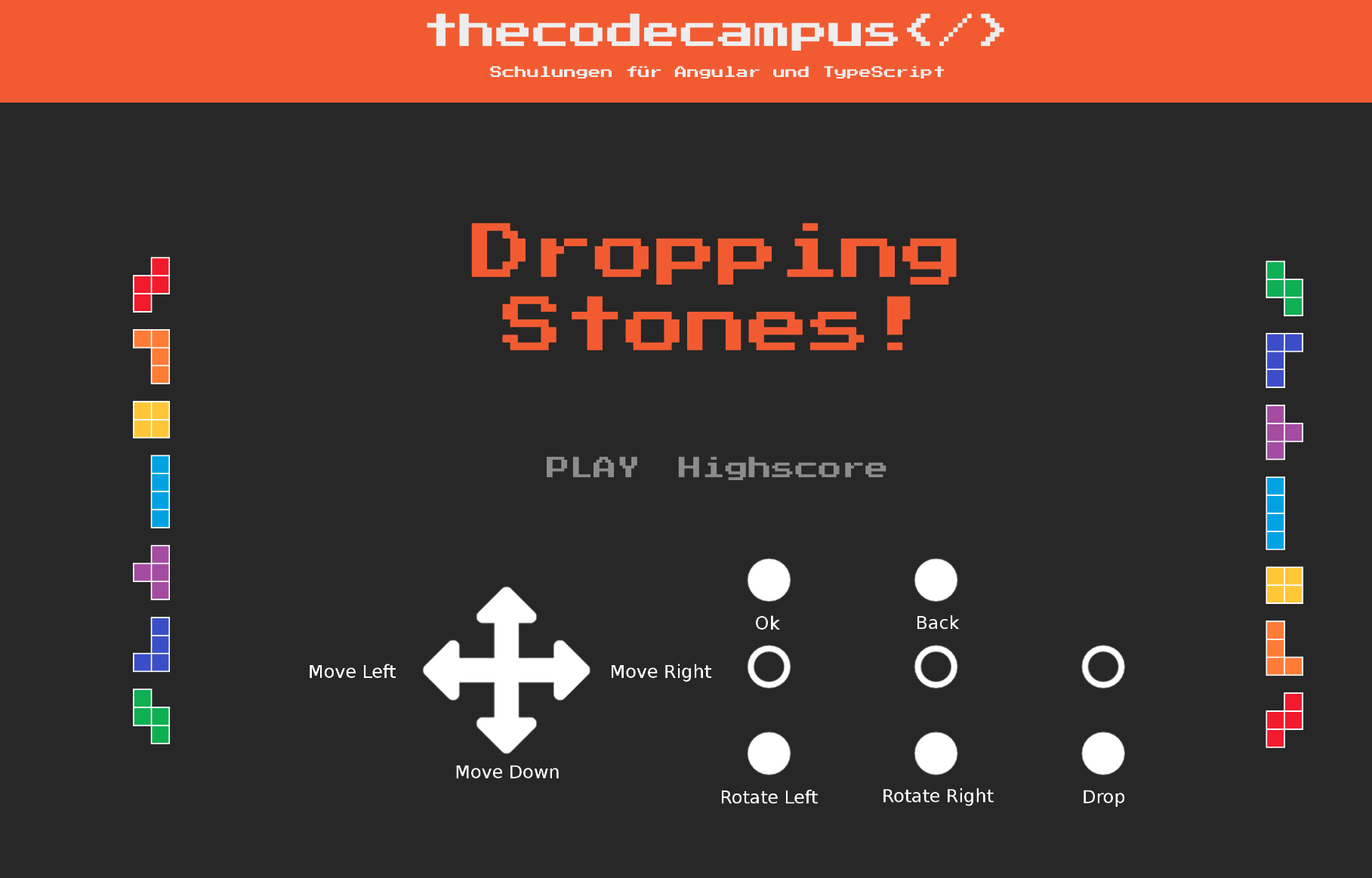
The arcade version can only be played in single player mode. Here, the highscore is stored locally if you have given your email address. Only then one can participate in our contest at the fairs, otherwise you can of course just play for fun. The illustrated control refers to our arcade machine:
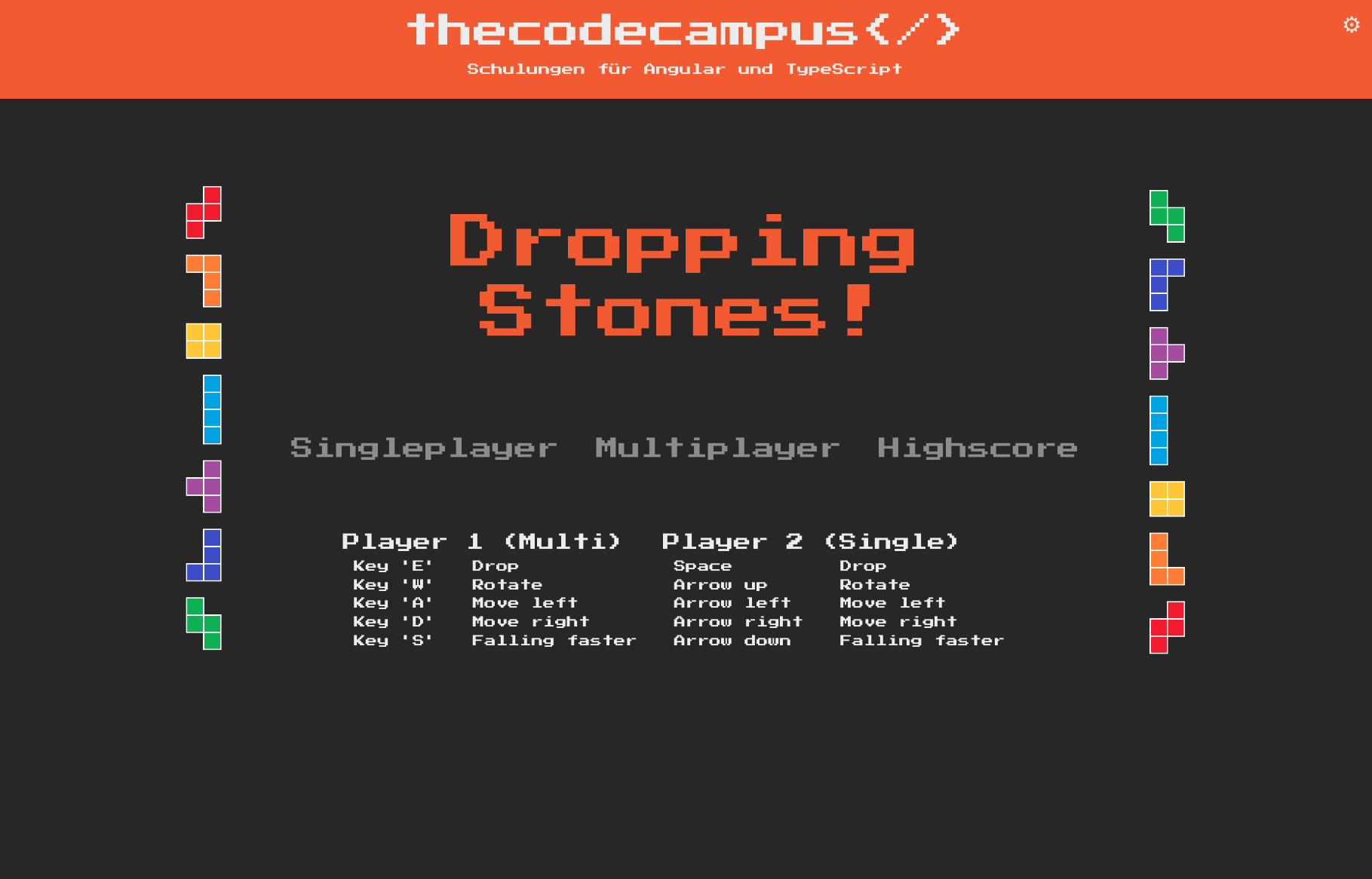
Web
In the web version you can play in single player and multiplayer mode. For a better user experience, the highscore is stored on a server, not locally like in the arcade version. You should be able to compare your skills with other single players. With multiplayer mode, you can compete against your friends and see who can do better.
Game
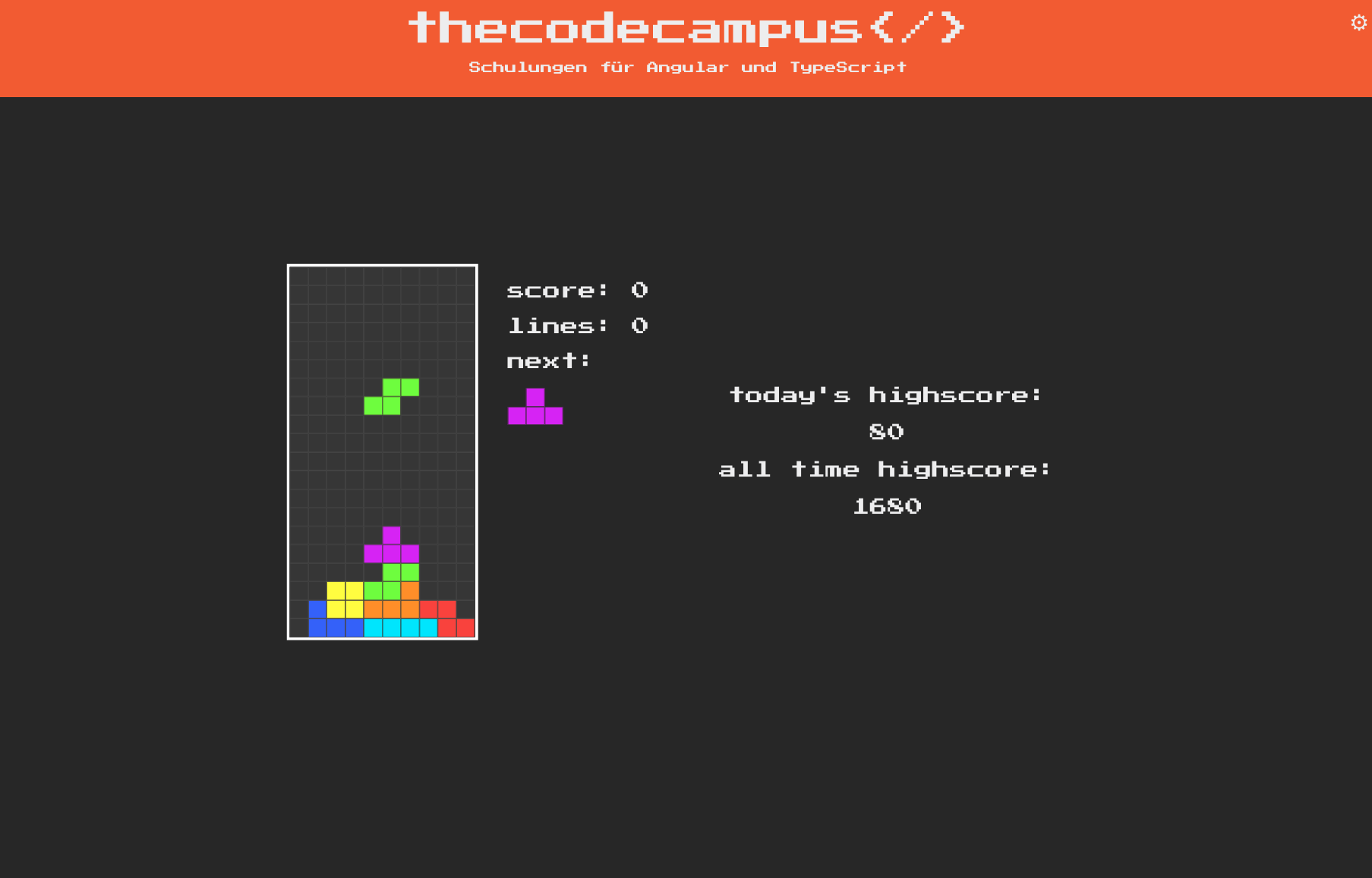
Singleplayer Mode
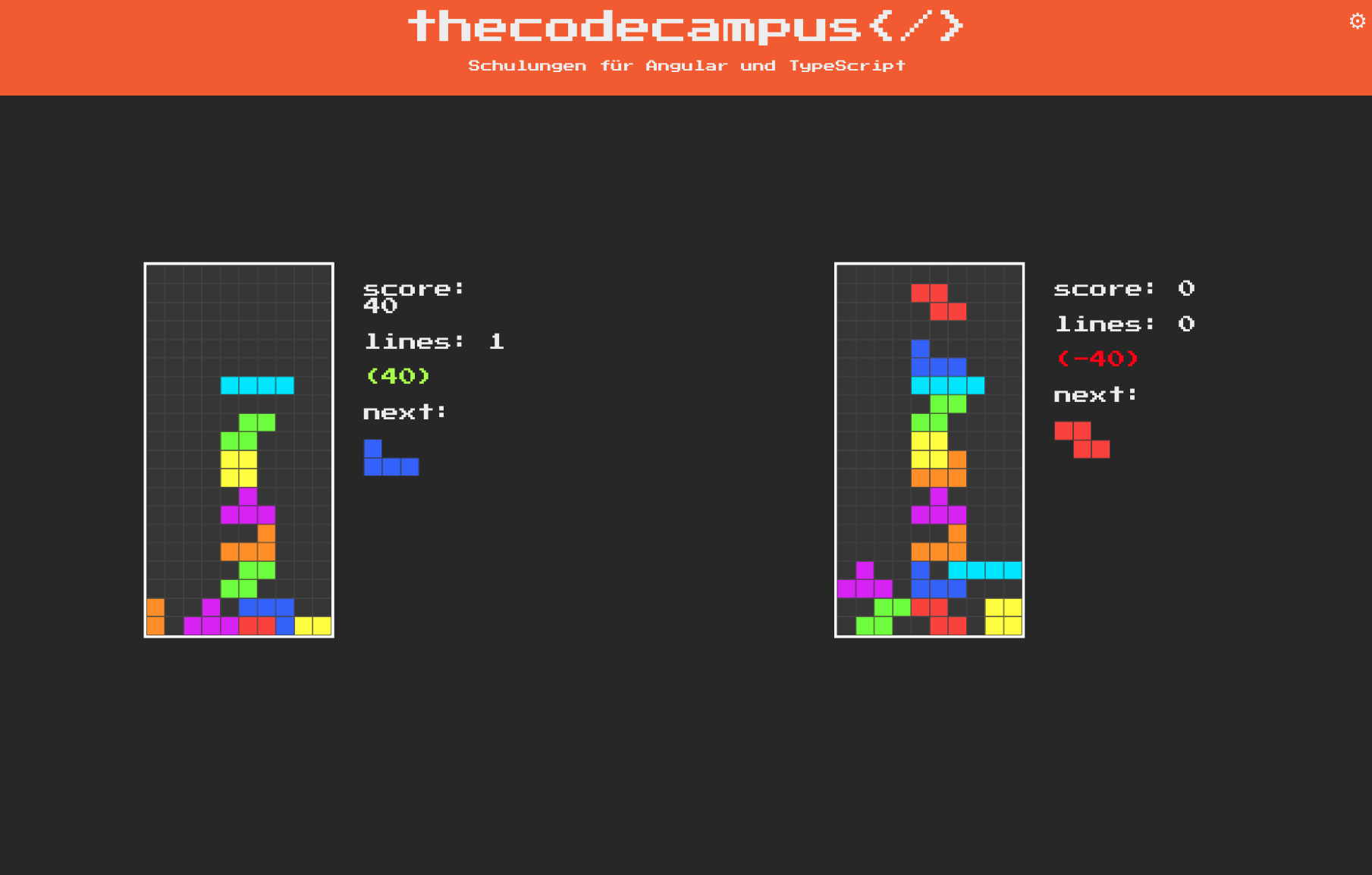
Multiplayer Mode
In this mode, the players can see how many points they are apart. The better one sees how much advantage he has and the other player how many he has to catch up with.
How to differentiate
How did we implement it to adapt the application environment specific?
The answer is actually quite simple: We tell the program what version we want to have.
We implemented it with angular environment variables.
Way to go
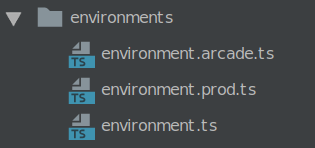
First of all we create 2 different files in the environments folder of our angular application.
These include a key named web (boolean), which describes whether the application is in the web mode or not.
|
1 2 3 4 |
export const environment = { production: true, web: false } |
The exported environment variable, we can import us to all required code sections and depending on the version the program can show or do different things.
In the following section, we use the environment variable to distinguish between two different types of storage: local and server-side. All we have to do is import our environment variable.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { environment } from '../../../environments/environment'; @NgModule({ imports: [ CommonModule ], declarations: [ ], providers: [ { provide: StorageService, useClass: environment.web ? FirebaseStorageService : LocalStorageService } ] }) export class HighscoreModule { } |
In our angular.json file we can create the new environment in the build configurations part where we specify the environment file.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"build": { "configurations": { "arcade": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.arcade.ts" } ] } } } |
To execute the associated build to the separated start scripts, the following configurations are necessary in the serve configuration section of the angular.json.
|
1 2 3 4 5 6 7 |
"serve": { "configurations": { "arcade": { "browserTarget": "ngrx:tetris:build:arcade" } } } |
Finally, we define different scripts for each environment in our package.json.
|
1 2 3 4 5 6 7 |
"scripts": { "ng": "ng", "start": "ng serve --host 0.0.0.0", "start:arcade": "ng serve --host 0.0.0.0 --configuration=arcade", "build:w11k.de": "ng build --aot --base-href='/ng-dropping-stones/'", "build:arcade": "ng build --aot --configuration=arcade" } |
The only small difference is the parameter “configuration”, which we give in the scripts. If we want to start the arcade version, we have to set it because otherwise the application runs in web mode. The parameter addresses “arcade” in the depending configuration section of the angular.json file.
You will find the complete code on https://github.com/w11k/ng-dropping-stones or you can start a new game on the w11k website: https://w11k.de/ng-dropping-stones