May 25, 2016
How participants of our Angular 2 class styled the demo app
Our Angular 2 basic training adopt the successful structure of the AngularJS 1 course: Develop a fully functional demo application, step by step. Learn all the concepts by learning one and directly apply it.
During developing the demo application, we neglect styling the app to fully concentrate on the core concepts of Angular 2: components, services, dependency injection, … and of course TypeScript.
The Competition
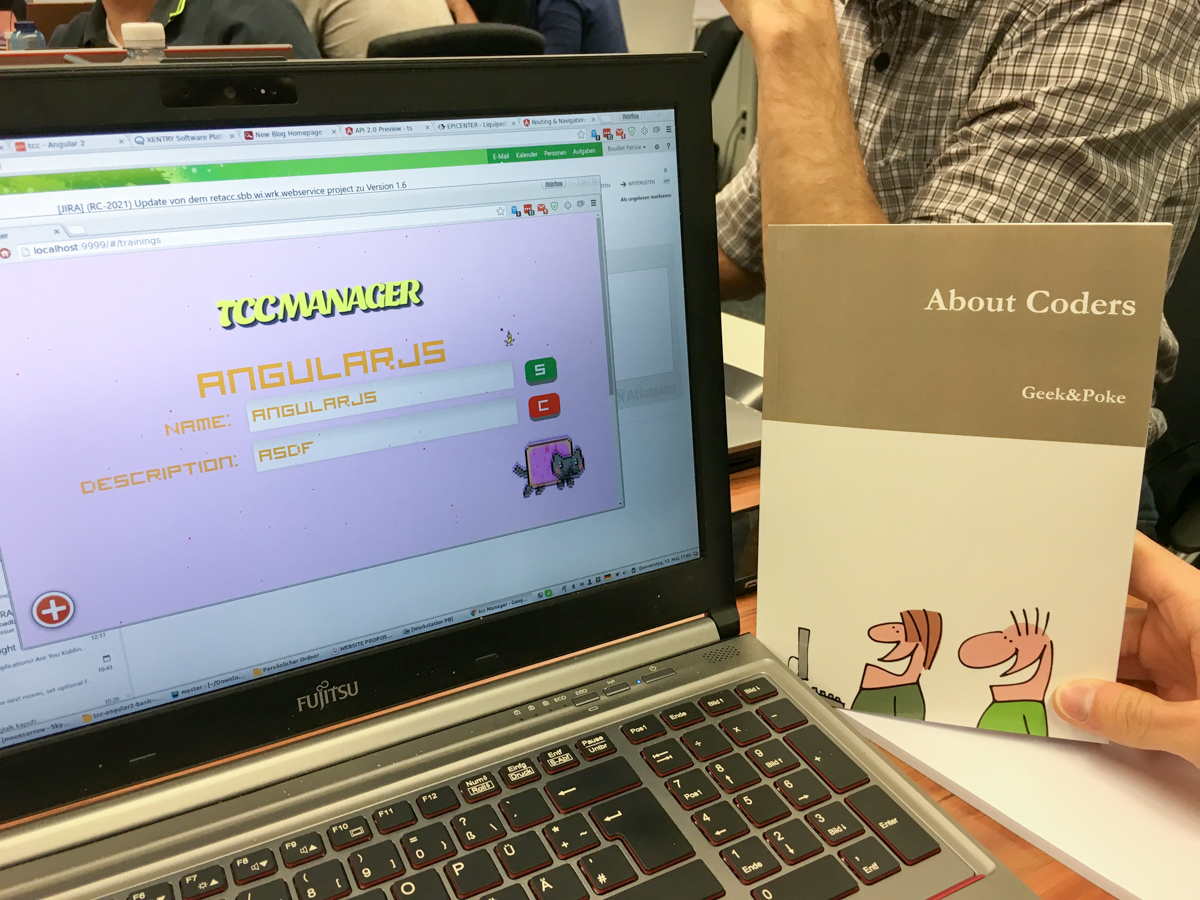
However, it is perfectly normal and expected that some participants finish a hands-on faster than others. So we came up with an optional extra task: be creative and style the application. And to make it a little more lucrative we are giving away Geek & Poke books for the most creatives (elected by the participants at the end of the training, of course).
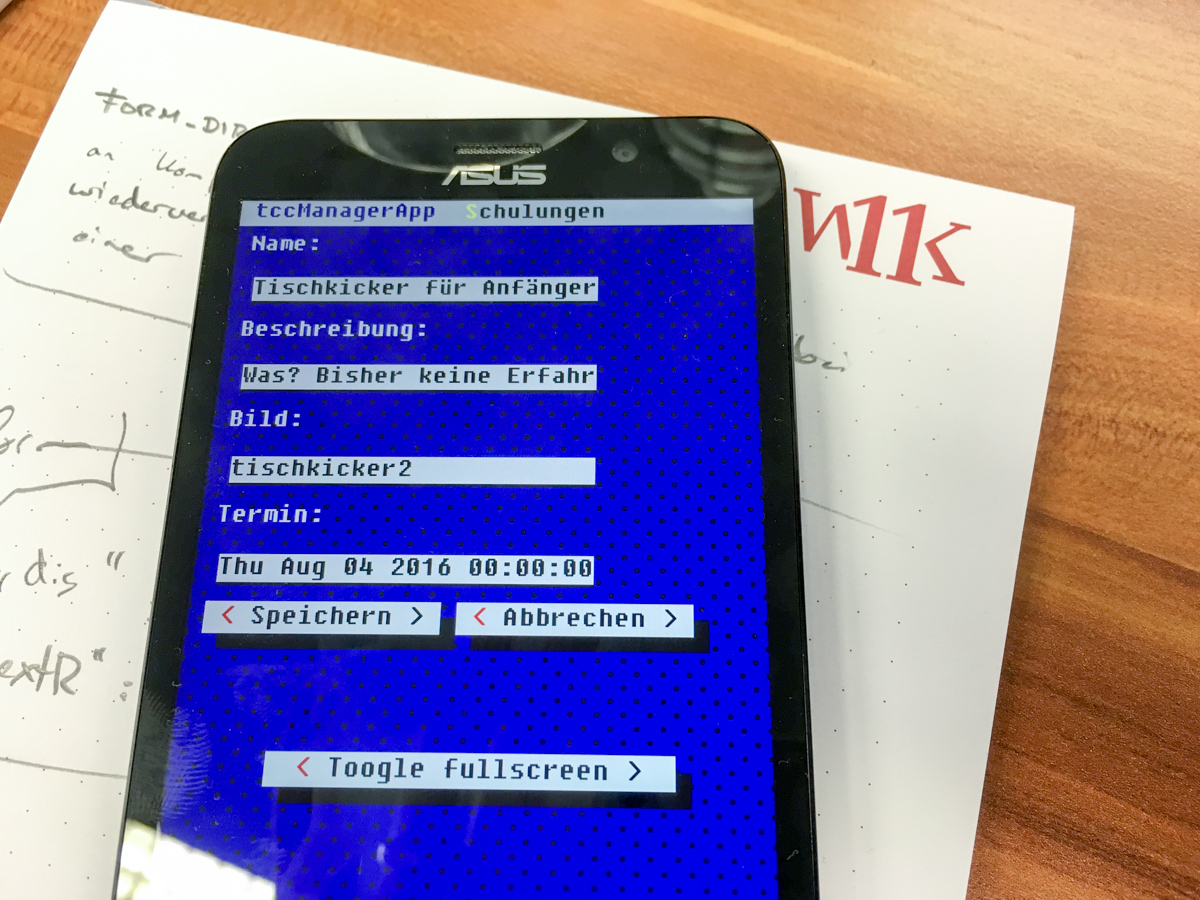
Some results
What we did not expect: the participants took the call to be creative literally and produced some fancy applications. I look forward to what the next trainings will produce.